響應式網頁設計 / 回應式網頁設計 與 SEO 所謂“響應式網頁設計(Responsive Web Design)”也稱為自適應網頁設計、回應式網頁設計,就是可以自動識別螢幕寬度、並做出相應調整的網頁設計方式。目前這種設計已經出現在越來越多的國內外網站上,Google 已經明確表明鼓勵響應式網頁設計,並有助於智慧型手機在Google搜尋結果上的顯示排名(參閱:Google 網站管理員的行動指南)。
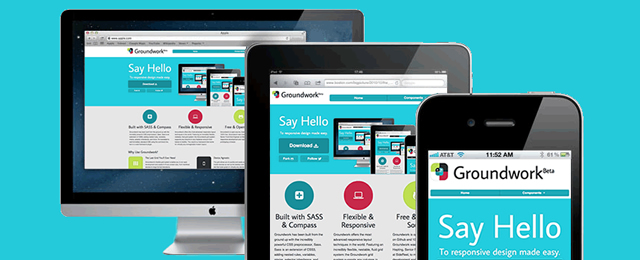
(圖一,響應式網頁設計) 通常在瀏覽傳統網頁時,智慧型手機上和電腦螢幕瀏覽網頁時會呈現不同的結果,這也導致許多網頁設計會自動轉到特定的連結上,如上圖所示,無論在PC端還是移動設備端,網頁的顯示其實都是一個版本,會隨著螢幕的大小網頁而改變。 下面是一些範例:
使用響應式網頁設計的好處:
下面來說說它的缺點: 1、 對舊版IE支援性不好,尤其是IE6,如果你的網站用戶大多還採用舊版的IE的話(建議在統計工具裡看一下),就不適合做響應式網頁設計了。 2、 例如一些遊戲網站、視訊網站,如果僅僅是網頁採用了響應式網頁設計,但裡面的內容依然是只能在PC端打開的話,這時候就要認真考慮是否需要響應式網頁設計了。 國外copyblogger的博客提到了一個很特別的案例,就是迪士尼公司的網頁。他說在迪士尼網頁中有許多給小朋友玩的網頁遊戲,有些遊戲可以在桌上型電腦玩,但是如果使用移動設備就可以無法使用。因此這個情況下,就必須做出抉擇,放棄使用Responsive Web Design,或是修改遊戲。
|
| 上一筆 | 回上頁 | 下一筆 |

 虛擬主機用戶專區
虛擬主機用戶專區 歡迎您有任何問題可隨時與我們客服中心聯繫, 透過線上客服聯繫表單服務可加速問題的處理記錄:::
歡迎您有任何問題可隨時與我們客服中心聯繫, 透過線上客服聯繫表單服務可加速問題的處理記錄:::  內容管理CMS
內容管理CMS 部落格 Blog
部落格 Blog 站長工具
站長工具